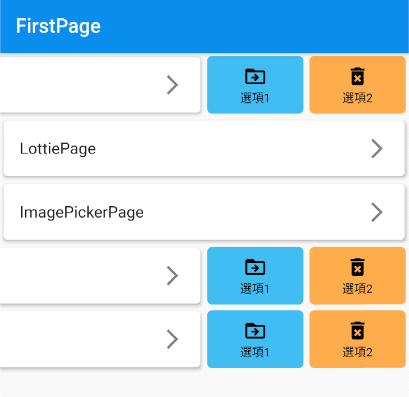
Flutter listView左右滑動後出現的選項,(iOS的 tableView swipe actions)
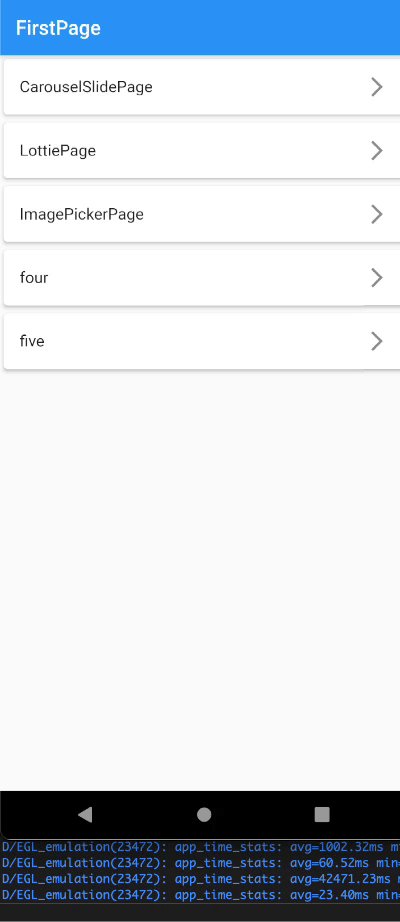
這次將在首頁的ListView改成slidable
在ListView的itemBuilder裡建立 _slidableCell() function
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('FirstPage')),
body: SafeArea(
child: Container(
color: Colors.grey[50],
child: _buildListView(),
),
),
);
}
Widget _buildListView() {
return ListView.builder(
physics: BouncingScrollPhysics(),
shrinkWrap: true,
itemCount: controller.dataList.length,
itemBuilder: (BuildContext context, int index) {
final title = controller.dataList[index];
return _slidableCell(title);
},
);
}
Card, ListTile是cell的本體(外層是Slidable)
secondaryActions 這個屬性裡面帶入 List
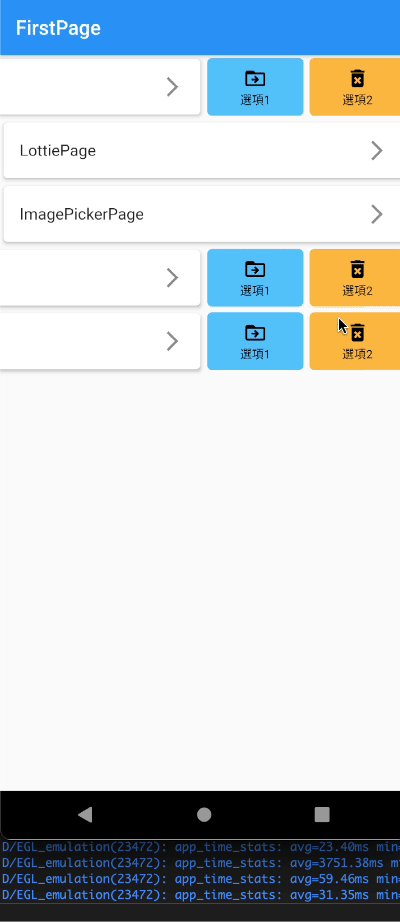
這次範例顯示兩個側滑選項
Widget _slidableCell(String title) {
return Slidable(
actionPane: SlidableStrechActionPane(),
secondaryActions: [
Padding(
padding: const EdgeInsets.all(3.0),
child: SliderActionWidget(
text: "選項1",
backgroundColor: Colors.lightBlue[300],
iconData: Icons.drive_file_move_outline,
didSelected: () async {
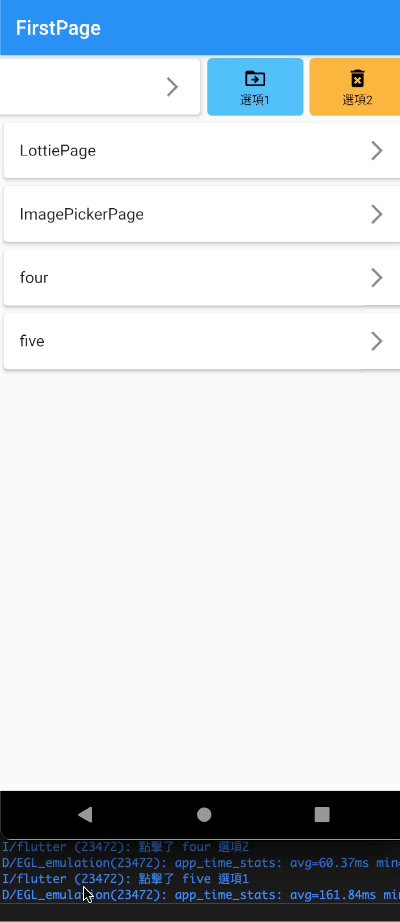
print("點擊了 $title 選項1");
},
),
),
Padding(
padding: const EdgeInsets.all(3.0),
child: SliderActionWidget(
text: "選項2",
backgroundColor: Colors.orange[300],
iconData: Icons.delete_forever,
didSelected: () {
print("點擊了 $title 選項2");
},
),
),
],
child: Card(
elevation: 3.0,
child: ListTile(
title: Text(title),
trailing: Icon(Icons.arrow_forward_ios),
onTap: () => Get.toNamed("/FirstPage/$title"),
),
),
);
}
裡面的SliderActionWidget則是寫一個widget class
construct的時候帶入
text: 選單顯示的字, backgroundColor: 選單背景顏色,
iconData: 帶入Icon, didSelected: 選單被點擊後的回傳
///Cell左滑出現的小選單
class SliderActionWidget extends StatelessWidget {
const SliderActionWidget(
{Key? key,
required this.text,
required this.backgroundColor,
required this.iconData,
required this.didSelected})
: super(key: key);
final String text;
final Color? backgroundColor;
final IconData iconData;
final VoidCallback didSelected;
@override
Widget build(BuildContext context) {
return ClipRRect(
borderRadius: const BorderRadius.all(Radius.circular(5)),
child: IconSlideAction(
caption: text,
color: backgroundColor,
icon: iconData,
onTap: () => didSelected(),
),
);
}
}
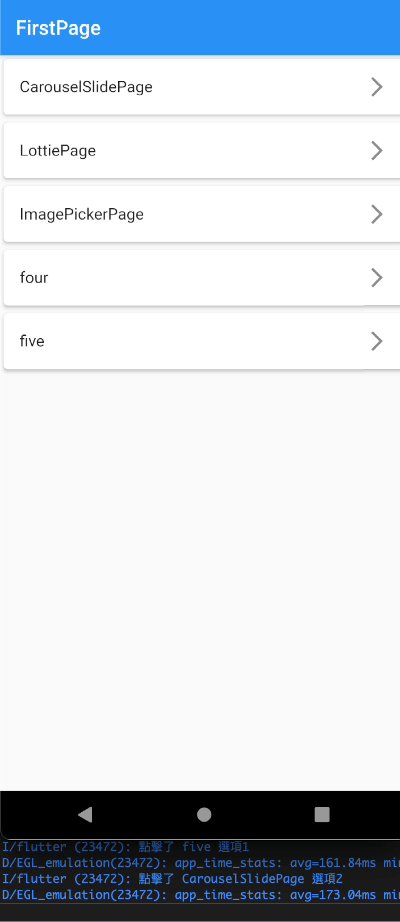
最後效果如下

下一篇將為大家介紹 Flutter toast & Overlay
